이번 글에서는 자바스크립트를 가지고 웹페이지 요소에 접근하는 법에 대해서 짤막하게 써보려고해!
가장 먼저 웹페이지를 잠깐만 짚고 넘어가보자! 웹페이지는 일종의 문서(Document)라고 할 수 있어.
대표적으로 html만 봐도 <head></head>가 있고, <body></body>가 있는 식으로 부분적 요소나 내용이 관련된 것들끼리 묶여서 존재하는 구조화 되어있지.
이런 웹페이지에 구조적으로 표현하는 방식을 제공하는 것을 DOM이라고 해.
DOM - Document Object Model
DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
[DOM의 주요 인터페이스]
기회가 되면 document나 element, window 같은 녀석들을 다뤄볼 생각을 갖고 있어.
일단 이런것들이 있구나- 정도로만 봐두자.
01. document.getElementBy~
02. document.createElement(name)
03. parentNode.appendChild(node)
04. element.innerHTML
05 element.style.left
06. element.setAttribute
07. element.getAttribute
08. element.addEventListener
09. window.content
10. window.onload
11. window.dump
12. window.scrollTo
[문서 내의 요소에 접근하기]
문서 내의 요소에 접근하는 방법은 크게 두가지로 나뉘어. 순수하게 Javascript로만 요소에 접근하는 방법과 jQuery를 이용해서 접근하는 방법이야.
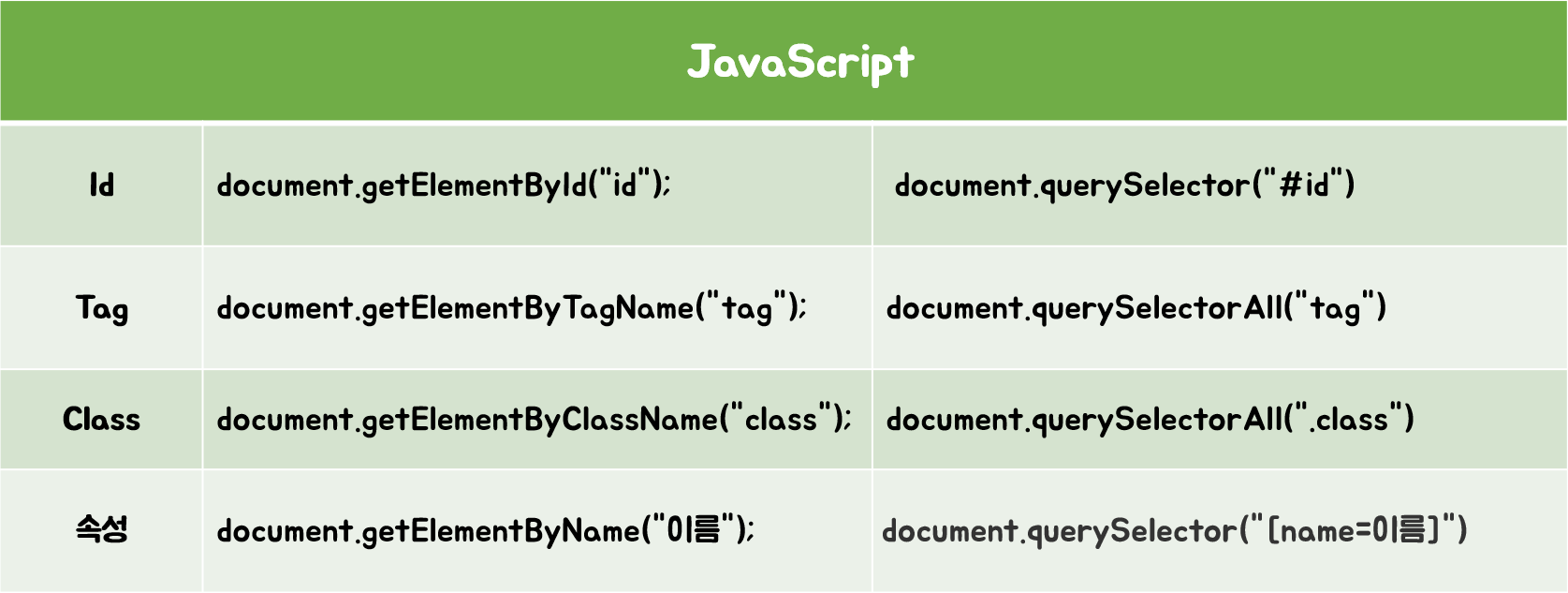
1. JS
기본형태 = document.getElementBy

JS를 사용할 때, getElementBy를 사용하기도하고 querySelector를 사용하기도 하는데, 이 두 방법의 차이점에 대해서도 조만간 공부를 해보려고 해!
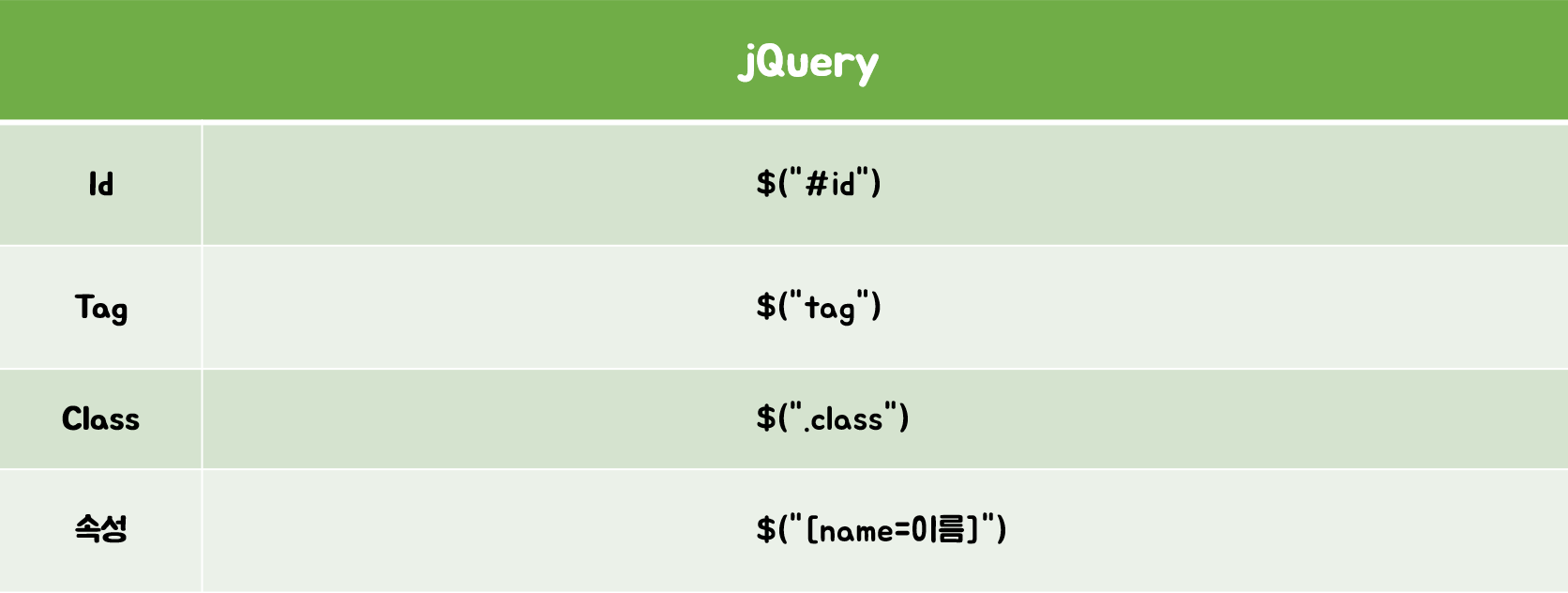
2. jQuery
기본형태 = $("요소")

[마치며]
아예 DOM 자체를 다루려고 하다가 솔찍히 너무 방대하고 어디부터 손대야할지 몰라서 이렇게 부분부분 공부해서 포스팅했는데, 따로 더 공부하면서 새로 알게되는 내용들은 꾸준히 포스팅해볼게!